Trender inom webbdesign inför 2016
Trender inom webbdesign inför 2016
Artikel publicerad 23 december 2015
1. Scrollsidor
Hemsidor där all information presenteras på en och samma sida blev en av de största trenderna inom webbdesign i år. Många företag använder tekniken för att skapa en mer interaktiv hemsida, ofta med en historia inbakad som successivt utspelas. Scrollsidor är en trend vi tror kommer fortsätta även 2016. Dock passar de inte för alla företag.
Att tänka på om du vill ha en scrollsida:
- När man sökmotoroptimerar en hemsida för att den ska hamna högre på Google jobbar man ofta med olika undersidor som handlar om de viktiga sökorden. Exempelvis skulle en däckfirma kunna ha en undersida som handlar om ”Byta till vinterdäck” för att öka möjligheterna att synas när någon söker på den frasen. En scrollhemsida som bara har en sida blir svårare att sökmotoroptimera för olika sökord.
- Scrollsidor innehåller ofta många bilder och animationer. Dessa tar ett tag att ladda ner och därför kan hemsidan ladda ganska långsamt, särskilt på äldre datorer och med dåliga Internetuppkopplingar.
- Det blir knepigare att själv gå in och uppdatera innehållet på en scrollsida än en ”traditionell hemsida”.
- Att skapa en kreativ och smart scrollsida tar tid och kostar betydligt mer än en enklare företagshemsida.
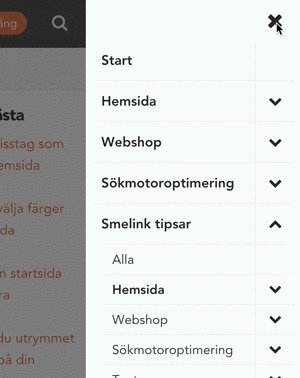
2. Hamburgermeny
De små menyknapparna som ser ut som en hamburgare tog under 2015 steget från mobiltelefoner till hemsidor i fullstorlek. De används för att gömma navigationen så att besökarna inte behöver se alla menyval hela tiden. Vi tror att allt fler hemsidor kommer få hamburgermenyer under 2016.
Att tänka på:
Det kan vara vettigt att behålla de viktigaste menyvalen synliga bredvid hamburgaren. Vissa förstår fortfarande inte att den döljer menyn och de kommer således inte veta hur de hittar menyvalen.

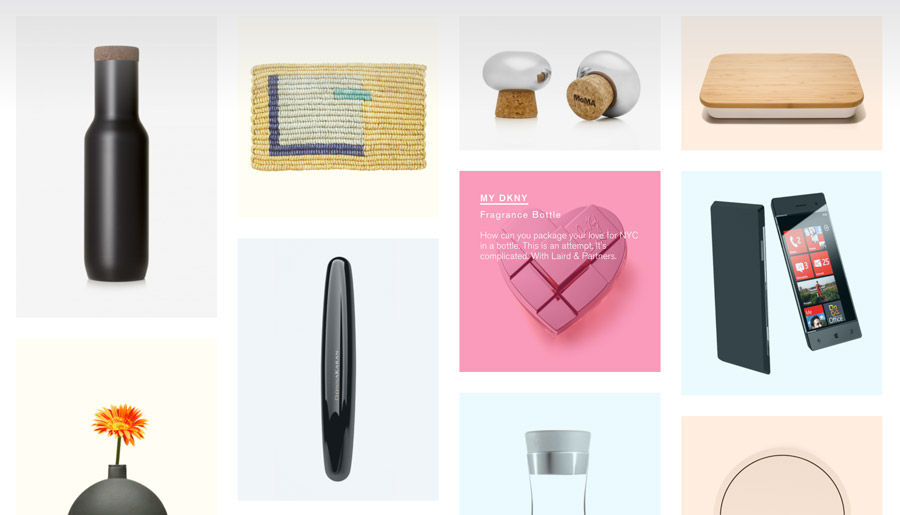
3. Rutnät
Rutnätsdesign har visat sig vara ett användbart sätt att visa många bilder eller inlägg på en hemsida. Pinterest är en av de första stora tjänsterna som började använda den här typen av design och många andra företag har tagit inspiration från detta. Vi tror att 2016 blir året då rutnätet växer sig allt vanligare, även bland vanliga företagshemsidor.
Att tänka på:
Rutnätsdesign fungerar bäst när användaren ska scrolla sig igenom många bilder eller inlägg. Därför är det inte säkert att det passar för dig, om du har ett vanligt tjänsteföretag. Säljer du produkter via hemsidan kan detta däremot vara ett trevligt sätt att presentera dem på.

Den här hemsidan har en rutnätsdesign som fungerar bra.
4. STOR bild, slagkraftig rubrik
Det blir viktigare och viktigare att skapa en känsla hos dina besökare. En känsla av vad det är för typ av företag de har kommit till och vad din produkt eller tjänst kan göra för dem. Ett sätt att skapa den här känslan är genom stora bilder och slagkraftiga rubriker. Under 2016 kommer fler än någonsin behöva hitta en bild och skriva en rubrik som perfekt beskriver företagets fördelar.
5. Animationer
Något som rör på sig drar till sig besökarnas uppmärksamhet. Under 2016 kommer animationer i alla dess slag bli allt vanligare. Det krävs dock både finess och hårt arbete för att det ska se bra och naturligt ut.
6. Ikoner
Ikonbaserad design är ytterligare en trend inom webbdesign som vi tror kommer bli större under 2016. Tydliga ikoner kan bland annat hjälpa till att göra hemsidor mer lättnavigerade och att förtydliga budskap som skrivs i text.
7. Semiplatt design
Platt design är ett koncept som du säkert hört under 2014 och 2015. Microsoft var ett av de första stora företagen att anamma denna typ av design med Windows Phone-gränssnittet, som minst sagt var väldigt platt. Senare hoppade även Apple och Google på tåget, om än med lite andra versioner av platt design. Googles kallas ”Material design” och handlar om att element ska bete sig någorlunda verkligt och ligga över och under varandra i en logisk struktur. Mer utav en semiplatt design än helt platt.
Semiplatt design har nästan blivit standard nu och trenden kommer absolut vara lika närvarande under 2016.
Här kommer andra delen av vår förutspående artikel om vilka trender inom webbdesign vi tror kommer växa under 2016. Hur trendig är din hemsida?
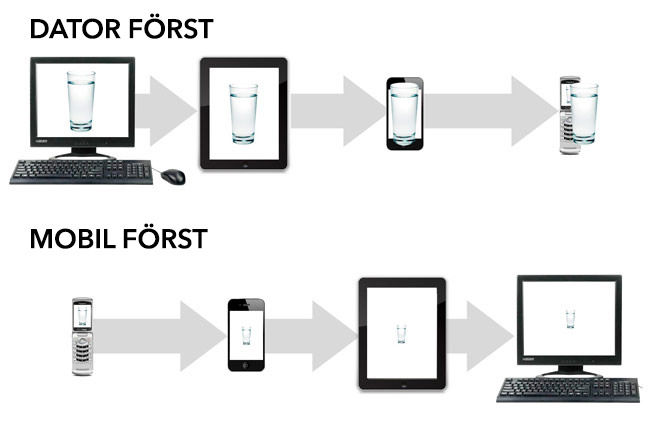
8. Mobil först
Den snabba ökningen av mobilanvändandet har gjort att många hemsidor nu byggs med mobilen som utgångspunkt. Man tänker alltså först på mobilanvändarna, för att sedan anpassa hemsidan för större skärmar. Detta har medfört en del nya trender:
- Linjärt innehåll. I mobilen presenterar man sällan flera stycken innehåll bredvid varandra, de hamnar istället under varandra och användaren scrollar för att se mer. Det har därför blivit ännu viktigare för hemsidesägare att bestämma sig för vad som är det viktigaste, näst viktigaste, tredje viktigaste osv.
- Kortare texter. På en stor datorskärm kan man presentera rätt mycket information utan att det blir överflödigt. Små mobilskärmar har gjort att man tvingas korta ned texter och fokusera på det allra viktigaste. Detta har sedan följt med upp i skärmstorlekar också.
- Färre val i menyerna. De små mobilskärmarna har gjort att menyer bantats ned till att innehålla bara de allra mest relevanta sidorna. Första nivån av menyn visas ofta efter ett klick på en menyknapp och innehåller runt 4-7 alternativ. Först i andra nivån får besökaren tillgång till ett större antal sidor.


Här är ett bra exempel som vi lånar från Brad Frost. Symboliken visar att det tillslut blir trångt om man utgår från datorns stora skärm istället för mobilens lilla. En hel hemsida, byggt med datorskärm i åtanke, kan bli långsam att ladda och krånglig att använda i mobilen.
9. Mikrointeraktioner
Mikrointeraktioner är små interaktioner du har med en hemsida eller en applikation, som har en huvuduppgift. Det kan vara att fortsätta swipa nedåt på en iPhone för att ladda om ett flöde, att Gilla något på Facebook eller att klicka på en nedåtpil för att komma längre ned på en hemsida. Logiska, genomtänkta och fungerande mikrointeraktioner får användaren att känna ett närmare koppling till hemsidan och ökar chansen att de stannar längre och går vidare till nästa steg. Vi tror att webbdesigners kommer lägga ner mer tid än någonsin på att skapa mikrointeraktioner under 2016.

Exempel på en mikrointeraktion.
10. Spännande typsnitt
De senaste åren har webbfonter gjort det enklare för designers att implementera spännande typsnitt på hemsidor. En snabb titt på Google Fonts visar att det finns mängder av fina typsnitt tillgängliga. Detta har skapat en ny typ av webbdesign, som i stort baseras på snygga typsnitt som på smarta sätt leder besökarna genom innehållet. Du kan vänta dig ännu mer typsnittsbaserad webbdesign under 2016.
11. Originell design
I takt med att mobilvänliga, långa scrollsidor har tagit över webbdesignvärlden har hemsidor blivit mer och mer lika varandra. Detta har fött ett behov av mer originell design för att företag ska kunna sticka ut från mängden i sin presentation på Internet. Handritade illustrationer och skräddarsydda animationer kommer hitta sin väg in på fler och fler företags hemsidor under 2016.

På den här hemsidan har webbdesignern använt både handritade illustrationer och snygga animationer för att skapa en originell design.
Uppdatering från nutid
Den har hänt en del sedan den här artikeln skrevs. Vissa punkter är ännu mer etablerade (mobil först, exempelvis) och vissa saker har vänt (scrollsidor). En bra påminnelse om att allt går väldigt fort på webben helt enkelt. Har du uppdaterat din webbplats sedan 2015? Om inte så är det hög tid för det nu. Hör av dig!
12. Analys och databaserade beslut
År 2016 kommer vi ta mer genomtänkta beslut än någonsin när det gäller webbdesign, allt tack vare analys och data. Allt fler hemsidesägare följer detaljerad statistik över besökarna, exempelvis via Google Analytics. Att sedan analysera statistiken och hitta förbättringsområden är nyckeln till att ta smartare beslut och få fler nya kunder via hemsidan.
13. Enklare inloggning
Dagens Internetanvändare är medlemmar på mängder av hemsidor och webbutiker. Visst är det jobbigt att komma till en hemsida och inse att du har glömt användarnamn eller lösenord? Det här vardagsproblemet har fler och fler sajter eliminerat genom att erbjuda möjligheten att bli medlem och logga in genom andra konton, som Facebook och Google. Utöver att göra inloggningen enklare kan personuppgifter automatiskt lyftas in så du slipper fylla i dem varje gång du blir medlem någonstans.
14. Kundcentrerad webbdesign
Den sista trenden vi förutspår kommer växa under 2016 är kundcentrerad webbdesign. Den är också en av de viktigaste trenderna, en vi tycker du bör tänka extra på när du jobbar med din hemsida. Kundcentrerad webbdesign handlar inte om att bygga en hemsida som du gillar och tycker är snygg och häftig, utan en som fungerar för kunderna och hjälper dem att enkelt hitta det de letar efter och nå sina mål med besöket. Här är några tips:
- Se på din hemsida från en kunds ögon. Vad vill kunden göra på din hemsida? Gör det så enkelt som möjligt att lyckas med detta.
- Fokusera på enkel och logisk navigering, inte bara på snygg och modern design.
- Undersök dina besökares beteende. Vilka sidor har flest avvisningar (folk som lämnar hemsidan)? Hitta sätt att leda besökarna vidare i köpeprocessen.

Och slutligen…
Nu har vi presenterat 14 trender inom webbdesign som vi tror kommer växa under 2016. Att följa aktuella trender gör inte nödvändigtvis att din hemsida presterar bättre. Ofta ligger det dock något i vad som trendar inom webbvärlden. Webbdesigners jobbar ständigt för ökad användarvänlighet och att få fler av hemsidesbesökarna att bli kunder, och trenderna är ofta följder av denna strävan.
Om du är ett litet företag, med minimal budget avsatt för hemsida och marknadsföring, kan en del av trenderna vara ganska dyra att följa. Handritad design och spännande animationer tar exempelvis lång tid att skapa och kostar därefter. Enklare inloggning genom sociala konton som Facebook och Google kan kräva programmering av en utvecklare för att fungera med ditt nuvarande inloggningssystem.
Med det sagt, hoppas du hittar några trender du finner spännande och att du får chansen att ta din hemsida till nästa nivå under 2016. God fortsättning!
Andra läste även: 33 vanliga misstag som skadar din hemsida
Prenumerera på vårt nyhetsbrev
Få våra blogginlägg och tips via vårt nyhetsbrev, som kommer ut några gånger per år! Genom att ange din e-postadress så samtycker du till att vi skickar dig nyhetsbrev. Vi lämnar inte ut din adress till någon annan. Du kan när som helst avregistrera dig från fortsatta utskick.
