Så får du din hemsida att ladda snabbare
Så får du din hemsida att ladda snabbare
Artikel uppdaterad i juli 2018
På webben är vi otåliga och långsamma hemsidor kan skapa mycket irriteration. En snabb hemsida ger nöjdare besökare som i förlängningen även köper mer. Här är våra tips.
Banta ner ditt innehåll
Vårt första tips för en snabb hemsida är att tänka på ditt innehåll och fundera på hur mycket av det som verkligen är viktigt och relevant. Många fyller sina hemsidor till bredden med text, bilder och annat innehåll och ju mer innehåll där finns, desto långsammare blir laddningstiden.
Radera innehåll som är oviktigt eller lägg det på en egen undersida, så får du snabbare laddningstider och nöjdare besökare.
Komprimera dina bilder
Stora bilder är den vanligaste anledningen till att hemsidor laddar långsamt. Inte bara skapar detta irritation hos besökarna – det påverkar din rankning i sökresultaten negativt. I många fall kan sidans storlek och laddningstid halveras bara genom att komprimera bilderna. Som tur är kan du enkelt göra detta själv. Så här gör du:
Välj rätt filformat
Det finns olika bildformat och beroende på vilket du väljer blir bilderna olika stora.
- Välj bara .png för bilder med frilagd bakgrund. Bilder i detta format blir tyngre att ladda än .jpg-bilder.
- Välj bara .gif för animerade bilder (korta filmer utan ljud). De blir också tunga att ladda.
- Välj nästan alltid .jpg! Det är ett format som komprimerar bilden på ett bra sätt. Med mycket komprimering får du mindre bilder som laddar snabbare.

Välj rätt upplösning (antal pixlar)
Bilder tagna med en digitalkamera är ofta väldigt stora, långt större än vad du behöver på din hemsida. Detta betyder att om du laddar upp en bild direkt från digitalkameran till din hemsida kommer den vara väldigt mycket större än den behöver vara, både rent måttmässigt och i filstorlek. FÖr en snabb hemsida krävs mindre bilder!
Välj pixelbredd baserat på hur brett fältet där bilden ska ligga är. Här kommer ett exempel och tips på ett enkelt sätt att själv komprimera en bild.
Den här bilden var över 4000 pixlar bred och tog 8,1Mb före komprimering. 8,1Mb tar lång tid att ladda och kommer påverka dina resultat i sökmotorerna negativt.

Efter komprimering tar bilden 247Kb, vilket motsvarar ungefär 0,25Mb. Före komprimering tog den alltså 8,1Mb så skillnaden är enorm.
Gå till www.photoshop.com/tools – Klicka på Start the Editor.

Klicka på Upload photo, sedan Upload, sedan välj din bild från datorn.
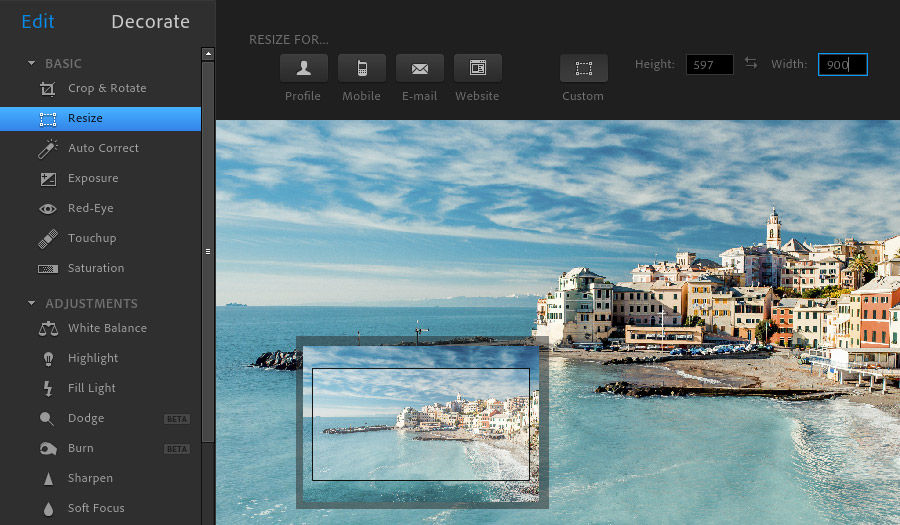
Klicka på Resize i vänstermenyn. sedan Custom i toppmenyn. Därefter väljer du din pixelbredd. Vi valde 900px i det här exemplet.

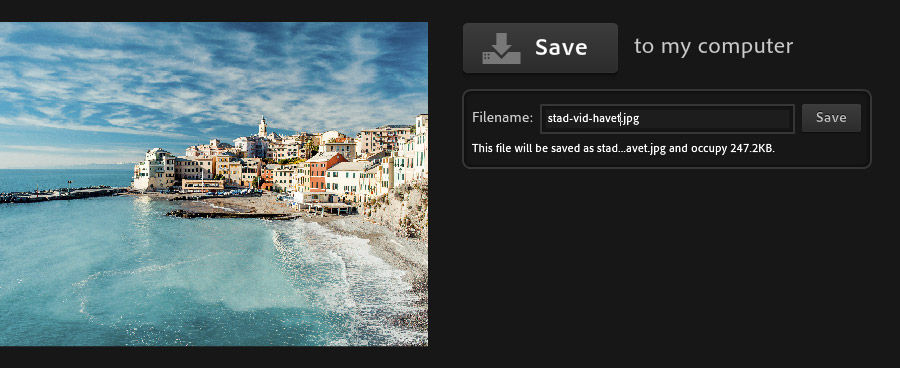
Klicka på Done nere till höger sedan Save.
Skriv ett filnamn som är sökmotorvänligt, det vill säga inte bara slumpvalda siffror och bokstäver utan ord som har med bilden att göra. Vi skrev stad-vid-havet.jpg.
Klicka på Save och välj vart på datorn du vill spara bilden.

Voilà! Nu tar bilden en bråkdel av utrymmet! Repetera proceduren för alla dina bilder för en snabb hemsida.
Tips: I många lite mer avancerade bildbehandlingsprogram än gratisvarianten Photoshop Express så kan du förminska många bilder på en gång så att du inte behöver göra det en-och-en.
Gör snabbhetstester
Det finns olika tester på nätet som du kan köra din hemsida i för att se hur snabbt den laddar och vad det är som tar tid. Skriv in din www-adress på Google Page Speed Insights eller Pingdom Website Speed Test så får du värdefulla tips om hur du kan snabba upp hemsidan.
Skippa onödiga skript och plugin
För avancerade användare.
Hemsidor kräver ofta olika skript och plugin för att kunna köra speciella funktioner. Kolla över vilka du verkligen behöver och vilka som bara tar plats och gör laddningstiden långsammare.
Optimera HTML- och CSS-koden
Det här låter avancerat och det kan det vara också. Men lite av det kan du göra själv!
En hemsida innehåller massor av kod som säger till webbläsaren vad för innehåll som ska visas (HTML) och hur det ska se ut (CSS). Genom att korta ner koden kan du få snabbare laddningstider.
Du får kortare HTML-kod genom att bland annat ha mindre innehåll och samma typ av struktur på olika undersidor. Du kan också skippa det här med olika färg på olika textstycken då det skapar onödig kod.
Snabb hemsida = fler kunder
Studier har visat att för varje sekund extra det tar din hemsida att ladda ökar risken att besökaren lämnar och går till en konkurrent. Med snabbare laddningstider får du nöjdare besökare som stannar längre och köper mer. Gå igenom våra tips igen. Några av dem kan du säkert fixa redan idag för att få en snabbare hemsida och fler nya kunder!
Prenumerera på vårt nyhetsbrev
Få våra blogginlägg och tips via vårt nyhetsbrev, som kommer ut några gånger per år! Genom att ange din e-postadress så samtycker du till att vi skickar dig nyhetsbrev. Vi lämnar inte ut din adress till någon annan. Du kan när som helst avregistrera dig från fortsatta utskick.
