Så utnyttjar du utrymmet ”över vecket” på din hemsida
Så utnyttjar du utrymmet ”över vecket” på din hemsida
Artikel först publicerad 2015, senast uppdaterad i augusti 2018
Vad innebär ”vecket” på en hemsida?
Över vecket, eller above the fold, är ett uttryck som hängt med länge. Det användes först för att beskriva utrymmet på översta halvan av en tidning, halvan som syntes när tidningen låg dubbelvikt. För att locka förbipasserande att köpa tidningen behövde innehållet över vecket väcka intresse och göra dem nyfikna.

När det gäller tidningar är över vecket fortfarande oerhört viktigt. Där placeras ofta både den absolut största nyheten och de dyraste annonserna.
Men vad innebär vecket på en hemsida?
Även om du kanske inte har hört uttrycket innan, pratas det ofta om vad som ska placeras över vecketnär en hemsida tas fram. Vecket på en hemsida är en osynlig linje längst ned på skärmen. Allt som är över vecket syns direkt och för att få se det som är under vecket behöver användaren scrolla. Enkelt va? Nja, det är faktiskt mer komplicerat än det låter.
För 10 år sedan visste vi att en majoritet av alla Internetanvändare surfade med en dator vars skärm som hade en upplösning på 1024×768 pixlar eller 800×600 pixlar. För att garantera att det viktigaste innehållet var över vecket behövde vi helt enkelt placera det inom de ramarna.
Idag ser situationen lite annorlunda ut. Ibland surfar vi på datorn, andra gånger på surfplattan och allt som oftast på mobilen. Skärmupplösningarna varierar något oerhört vilket gör det svårt att sätta en generell riktlinje att vecket oftast ligger X pixlar från toppen.
Var är vecket på din hemsida?
För att få en uppfattning om var vecket ligger för de flesta av dina besökare måste du koppla på en statistiktjänst, till exempel Google Analytics. Där kommer du efter ett tag kunna se data på vilka som är de vanligaste skärmupplösningarna och enheterna bland dina besökare.
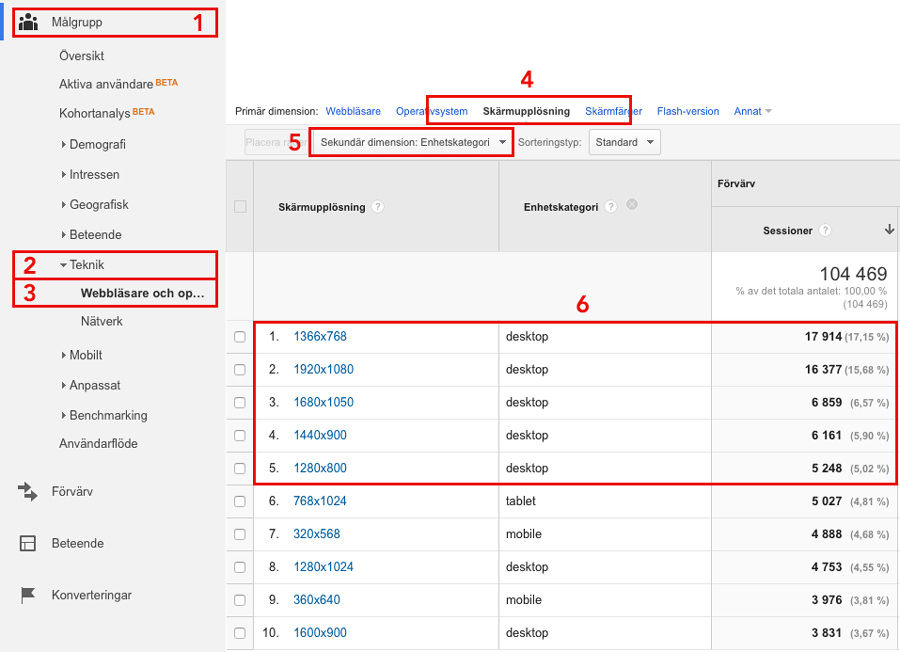
Så här gör du för att få fram datan i Google Analytics:
- Klicka på Målgrupp i vänstermenyn.
- Klicka på Teknik i undermenyn som dyker upp.
- Klicka på Webbläsare och operativsystem i undermenyn som dyker upp.
- Välj Skärmupplösning som Primär dimension.
- Klicka på Sekundär dimension, sedan Användare, sedan Enhetskategori.
- Granska datan. Vilka skärmupplösningar och enheter är vanligast hos dina besökare?


I det här exemplet har 45% av besökarna en datorskärm (desktop) med 768-1080 pixlar på höjden. Det ger oss en idé vart vecket ligger för de flesta användarna.
Testa vad som hamnar över vecket på din hemsida
När du var vecket ligger för de flesta av dina besökare kan du börja kolla din egen hemsida med de vanligaste skärmstorlekarna. Oroa dig inte, du behöver inte köpa en massa olika skärmar! Det räcker med att installera en bra webbläsare (Som exempelvis Chrome, eller Firefox) så är du igång och testar på nolltid.
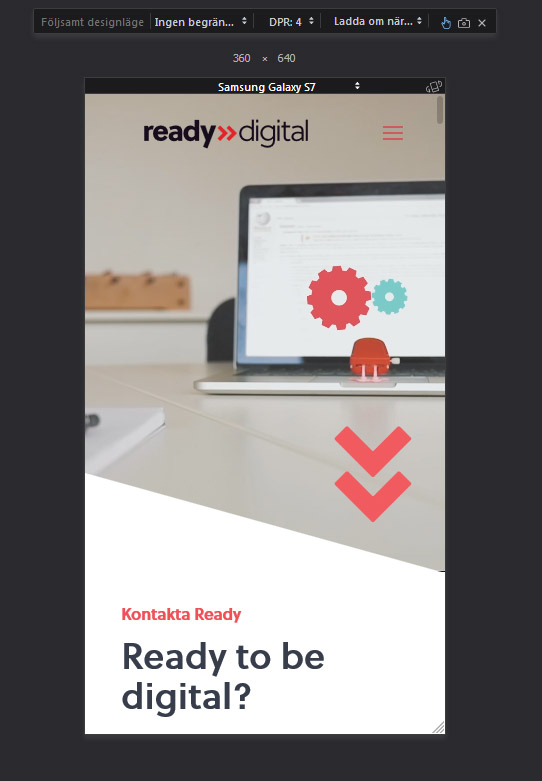
Besök din hemsida i Chrome eller Firefox. Tryck sedan Ctrl + Shift + M (Cmnd på Mac), så får du en extra liten meny ovanför webbläsarfönstret. Där kan du antingen välja mellan redan existerande modeller, eller ställa in pixelvärden själv.

Så här enkelt är det att välja skärmupplösning för att kolla vad som hamnar över och under vecket på din hemsida.
Kom ihåg att webbläsarfönstret tar upp ett antal pixlar också så i själva verket kanske någon med exempelvis 1366×768 pixlar bara ser runt 700 pixlar på höjden.
Så här scrollar vi
Nu vet du vad vecket är och vad det innebär att placera innehåll över eller under vecket. Då kommer vi till det här med scrollning. Allt innehåll du har placerat efter vecket, kommer dina besökare verkligen scrolla ner och se det?
Idag är vi mycket vanare vid att scrolla än vad vi varit historiskt. Vi har smidiga verktyg som scrollhjul och pekskärmar som gör det enkelt för oss att ta oss nedåt på en hemsida. Om det är så enkelt att scrolla, då borde det väl inte spela någon roll vart vi placerar det viktiga innehållet?
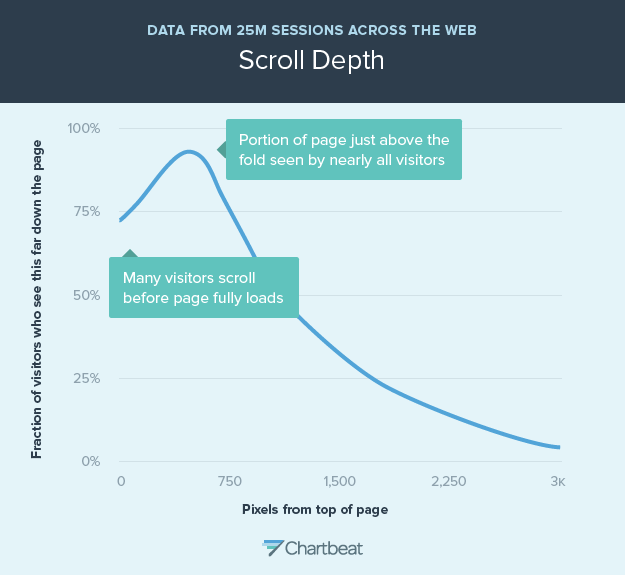
Trots vanan att scrolla visar statistik att bara 30% av besökare scrollar ner under 1500 pixlar från toppen, vilket motsvarar runt 2,5 skärmar. Vid slutet av fjärde skärmen är bara 13% kvar. Därefter börjar det vända och färre och färre lämnar. Liknande statistik verkar gå att applicera på hur vi läser artiklar; många slutar läsa någonstans bland de första 50 orden men därefter tappas bara ett fåtal läsare på vägen upp till 500 ord.

Den här bilden från Chartbeat illustrerar hur vi scrollar. Bara en bråkdel av besökarna är kvar 3000 pixlar från toppen.
Det blir vanligare och vanligare med så kallad single-page-design där besökarna scrollar igenom allt innehåll istället för att klicka sig runt bland undersidor. Vad säger då scrollningsstatisstiken om detta? Om bara 13% av besökarna kommer till botten av sidan måste väl långa sidor vara helt värdelösa?
Okej, nu kan vi anta att bara ett fåtal av dina besökare kommer se innehållet som ligger några skärmars scrollande ner på sidan. Vad kan vi dra för slutsatser från det? Vissa drar slutsatsen att allt viktigt innehåll måste ligga över vecket, annars förlorar du potentiella kunder. Andra anser att de som väl har scrollat så pass långt ner på sidan då blivit fångade av innehållet och med större sannolikhet kommer göra en intresseanmälan eller köpa din produkt.
Behöver din hemsida förnyas?
Lämna dina uppgifter så hör vi av oss!
Var ska du placera dina calls-to-action?
En call-to-action är en uppmaning till dina besökare att utföra en handling på din hemsida. Den brukar börja med fördelarna med att köpa din tjänst eller produkt följt av en knapp eller ett formulär för att göra en intresseanmälan eller kontakta dig. Läs mer om hur du skapar en bra call-to-action
Vi behöver nu börja tänka på var på sidan du bör placera dina calls-to-action. Över, eller under vecket?
Calls-to-action anses vara några av de absolut viktigaste beståndsdelarna på en hemsida, eftersom de leder besökarna ett steg närmare att bli kunder. Att placera dem över vecket verkar ju därför självklart – då får ju alla besökare se dem. Det har dock visat sig i många tester att placeringen av calls-to-action faktiskt inte är avgörande för hur många intresseanmälningar som kommer in via hemsidan. Hur kan då det komma sig?
Jo, det verkar vara så att motivationen att klicka på en call-to-action inte kommer från placeringen av denna, utan från en känsla att produkten är bra och har ett värde för kunden. Istället för att fokusera för mycket på var du ska placera din call-to-action bör du alltså börja satsa på att bygga värde för kunden. Presentera fördelarna kunden får ut av din produkt så kommer du få fler intresseanmälningar än om du bara experimenterar med placeringen av din call-to-action.
Ett exempel:
En call-to-action utan substans över vecket presterar antagligen sämre än en call-to-action i botten av sidan, som föregås av bra information om fördelarna med produkten.
Hur ska du då använda utrymmet över vecket?
Vi har kommit fram till att placeringen av dina calls-to-action inte är avgörande för hur många intresseanmälningar du får in via din hemsida. Hur ska du då använda utrymmet över vecket till bästa effekt?
Några idéer när det gäller innehållet över vecket:
- Presentera ditt budskap, kortfattat. Vilka är ni, vad gör ni och varför ska man bli kund?
- Dra in besökarna och försök väcka deras nyfikenhet.
- Indikera att det går att scrolla vidare genom en pil eller avhugget innehåll.
- Ha inte för mycket innehåll över vecket. Det kan lätt bli rörigt vilket får besökarna att missa huvudbudskapet.

Sammanfattning
- Över vecket kommer från tidningsbranschen och innebär övre halvan av tidningen, där det viktigaste innehållet placeras.
- På hemsidor är vecket en osynlig linje längst ner på skärmen. Användaren måste scrolla för att se innehållet under vecket.
- Ofta placeras det viktigaste innehållet och hemsidans call-to-action över vecket.
- Vi surfar med mängder av olika skärmupplösningar och enheter idag, därför är det svårt att ge en generell riktlinje på hur många pixlar från toppen vecket på en hemsida ligger.
- Statistik visar att placering av calls-to-action inte är den avgörande faktorn när det gäller att få fler intresseanmälningar. Bra innehåll följt av en genomtänkt call-to-action är bättre än en call-to-action längst upp på hemsidan.

Då så, är vecket verkligen så viktigt? Och måste du placera det viktigaste innehållet över vecket? Vi vill påstå att det är viktigare att du fokuserar på att skapa intressant och relevant innehåll till dina besökare, som gör dem intresserade av att scrolla eller klicka sig vidare. Om du väljer en single-page-design där besökarna scrollar sig igenom innehållet, eller en mer traditionell hemsida med undersidor, spelar ingen jättestor roll. Så länge du inte krånglar till det och visar för mycket information samtidigt på skärmen kommer din hemsida kunna prestera bra oavsett.
Fokus måste ligga på fördelar för kunderna. Hur kan du hjälpa dina kunder? Kan du spara dem tid eller göra deras liv enklare och bekvämare? Har du svaret på de frågorna är du på god väg till en bra hemsida!
Mer läsning
How important is the fold
Scroll behavior across the web
Life above and beyond the fold
Why the fold is a myth
Prenumerera på vårt nyhetsbrev
Få våra blogginlägg och tips via vårt nyhetsbrev, som kommer ut några gånger per år! Genom att ange din e-postadress så samtycker du till att vi skickar dig nyhetsbrev. Vi lämnar inte ut din adress till någon annan. Du kan när som helst avregistrera dig från fortsatta utskick.
Fler blogginlägg för din webbplats
9 effektiva tips för sökmotor-optimering av din hemsida
Att jobba med sökmotoroptimering (SEO) på din hemsida är ett av de bästa sätten att få bättre placeringar på Google och öka trafiken till din webbplats. Men har du inte optimerat tidigare kan det kännas svårt att veta var du ska börja. Här delar vi med oss av våra...
Kundresan – 6 tips på hur du lyckas
Optimera din digitala kundresa med en strategi som möter kunden i varje steg – från första kontakt till lojalitet. Läs om 6 viktiga steg för att lyckas online.
Digital strategi – 5 viktiga steg för att lyckas
En digital strategi är din kompass i det digitala landskapet. Här är 5 tips för att skapa en effektiv strategi som hjälper dig nå ut rätt och få resultat.



